Petit Manuel de

L’essentiel pour vous rendre maître de votre site Internet sous
WordPress
Version 3.06 du 17 septembre 2016 avec Wordpress 4.6.1
Roland OZIEL
Présentation générale du Tableau de Bord de WordPress.
Se connecter sur le
tableau de bord wordpress du site ![]()
Page ou article ? Quand les utiliser ?
Présence de cette barre d’outils
Modifier page ou article en moins de 5 minutes
L’éditeur de pages et d’articles de WordPress TinyMCE :
Supprimer une page ou un article :
Créer un diaporama de photos avec Soliloquy
Créer un nouveau diaporama pour y ajouter des photos
Ajouter des photos dans le diaporama
Ajouter une ou plusieurs photos dans le diaporama
Faire un lien sur un texte ou sur une
photo vers une page ou un site externe ![]()
Modifier un lien sur un texte ou une photo
Ajouter une photo directement à partir de wordpress
Définir les tailles des différents
format de photo ![]()
Insérer une photo ou une image à l’intérieur d’une page c
Ajouter une ou plusieurs pages au
menu ![]()
Ajouter un article dans les événements ou actualités
Modifier un article ou un évènement
Approuver ou refuser un commentaire
laissé sur votre Livre d’Or ![]()
Insérer un fichier (pdf, doc ou autre) en téléchargement sur votre site
Mettre un fichier PDF en téléchargement sur votre site.
Aménager ou organiser son écran
En cas d’erreur, de problème, pour revenir en arrière
Utiliser la
« révision » : on restaure le contenu d’une page à une date (et
heure) précise ![]()
Récupération de la sauvegarde de
votre site et rapatriement sur votre ordinateur ![]()
Visualiser les données des formulaires de contact
Auteurs divers et remerciements
Illustrer vos sites internet avec de belles photos
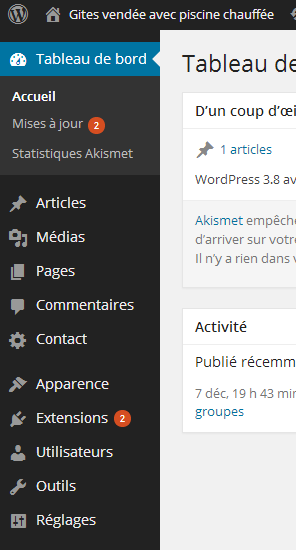
Présentation générale du Tableau de
Bord de WordPress.
 Articles :
Articles :
Menu permettant d’ajouter, modifier, supprimer des articles à votre site
internet.
Pages :
Menu permettant d’ajouter, modifier, supprimer des pages à votre site internet.
Commentaires :
Gestion et modération des commentaires laissés par les internautes lorsqu’ils
en ont la possibilité.
Apparence :
L’option « Menu » nous intéresse dans cette section.
Utilisateurs :
Gestion des utilisateurs ayant autorité pour modifier votre site internet.
Extensions :
Réservé à votre webmaster ou personnes averties. Ne pas intervenir à cet
endroit !
Réglages :
Paramétrage global de wordpress .
Contact :Informations saisies via le formulaire de contact.
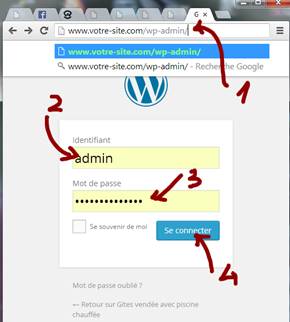
Se connecter sur le tableau de bord
wordpress du site ![]()
 1. Tapez dans la barre d’adresse
de votre navigateur le nom du site + /wp-admin/, cela donne dans notre
exemple : http://www.votre-site.com/wp-admin/
1. Tapez dans la barre d’adresse
de votre navigateur le nom du site + /wp-admin/, cela donne dans notre
exemple : http://www.votre-site.com/wp-admin/
Vous remplacerez bien évidemment la séquence votre-site.com par le
nom de domaine de votre propre site internet. Dans cet exemple
http://www.vendee.be/wp-admin/
Lorsque vous serez inscrit comme un des administrateurs du site, vous recevrez
un login et un mot de passe qui vous permettront de rentrer.
2. Entrez le login
3. Entrez le mot de passe
4. Finissez votre saisie par le bouton « se connecter ».
Ces informations sont fournies par la personne ayant installé le WordPress pour
votre site.
Respectez bien les caractères, ne rajoutez aucun caractère superflu. Le mieux
étant de faire un copier-coller des informations que l’on vous aura fournies
par email (cela évite toute faute de saisie). La case à cocher « se
souvenir de moi » vous évitera d’avoir à retaper votre mot de passe.
Page ou article ? Quand les utiliser ?
Pour renseigner votre site internet,
rajouter une information, vous pouvez vous poser la question.
Quelle structure de données utiliser ?
Voici un petit récapitulatif qui vous permettra de faire un choix, ce n’est pas
une règle mais plutôt des conseils.
Les articles :
- Sont liés à la notion d’article, des évènements qui se sont passés, se
passent ou vont se passer, une fois ou régulièrement dans l’année.
- Un article est composé d’un thème, d’un lieu et d’une date
de réalisation ou d’occurrence.
Thématique + unité de temps + unité de lieu.
Exemple : Festival de Poupet, Saint Malo du Bois Vendée, Juillet 2012
Les articles sont issus historiquement des blogs, sont particulièrement bien
acceptés par Google.
Les
pages :
- Concernent un service ou un produit intemporel, c'est-à-dire que le sujet
traité par une page, est valable tout au long de l’année sans discontinuité.
- Une page est composée généralement d’une thématique et/ou d’un lieu.
- La thématique peut être une combinaison d’éléments et de leurs atouts ou
qualificatifs valorisants d’un point de vue commercial.
Exemple : gite équipé de wifi, vendée
Une page s’intègre plus naturellement dans le menu.
La
barre d’outil de wordpress 
La barre d’outil de Wordpress est un outil génial, unique et capital
pour modifier aisément votre site internet. Lorsque vous souhaitez modifier une
partie de votre site Internet (une page par exemple) il vous suffit d’afficher
cette page sur votre navigateur comme le ferait un simple internaute, puis de
cliquer sur un des boutons de cette barre pour commencer le travail de
modification. Simple non ?
Plutôt que d’entrer dans un module d’administration avec de longues listes de
pages et d’essayer de retrouver le contenu à modifier.
Présence de cette barre d’outils
La barre d’outils de wordpress n’apparaît que lorsque vous vous êtes connecté
ou que vous restez connectés en naviguant sur le site.
Voir le chapitre comment se connecter à son site via Wordpress.
A noter que cette barre n’est visible que par vous, et uniquement vous (les
internautes, non connectés, ne la verront jamais et ne peuvent donc pas
modifier le contenu de votre site).
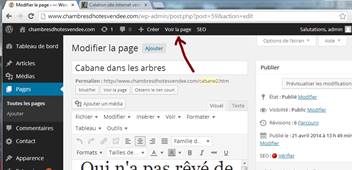
Modifier page ou article en moins de 5 minutes


Il suffit de vous déplacer sur votre site
internet,
d’aller sur la page à modifier et de cliquer sur le bouton « Modifier la page » ou « Modifier
l’article »
Et inversement lorsque vous êtes dans votre interface d’administration, vous pouvez revenir sur la page en question pour la visualiser et voir ainsi la façon dont votre page ou votre article s’affiche.

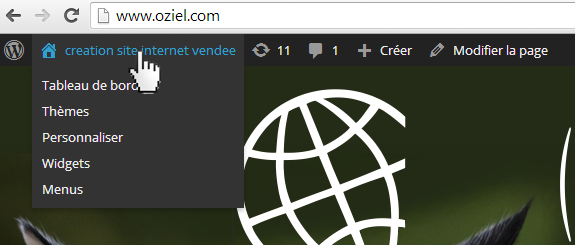
En cliquant sur le nom de votre site internet, en haut à gauche de cette barre, vous passez alternativement du tableau de bord de Wordpress au contenu (visualisation effective) de votre site internet tel que les internautes le voit.
Les pages.
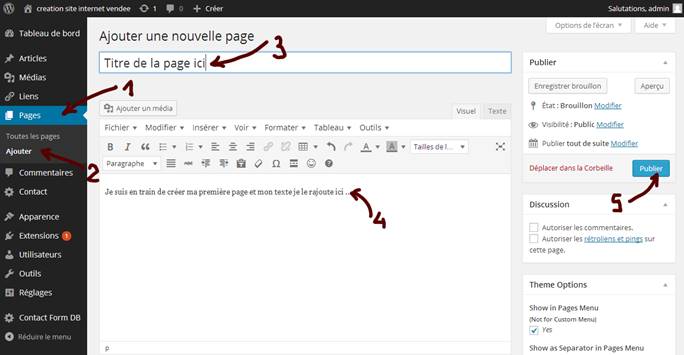
Ajouter une nouvelle
page ![]()
1. Cliquez sur le Menu Tableau de bord
> Pages > Ajouter.
2. Pour l’ouvrir et laisser apparaître les diverses options qu’il renferme.
3. Donnez un nom à votre page, telle qu’elle apparaitra dans le menu
4. Cliquez dans le corps du texte et commencez à rédigez votre article.
Pour que le curseur apparaisse dans le corps du texte, bien cliquer dans la
partie 5.
5. Finir toujours la saisie de votre texte par le bouton « Publier »
qui se transforme en « Mettre à Jour » dès que la page a été publiée.
Ensuite appuyez régulièrement sur « Mettre à jour » bouton
bleu.

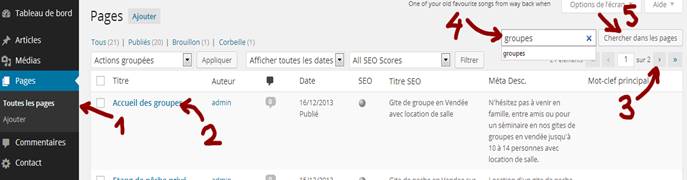
Rechercher une page :
1. Tableau de bord > Pages
2. Les différentes pages du site s’affichent, cliquez sur l’une d’entre elles
Dans notre exemple nous souhaitons travailler sur la page accueil.

3. N’oubliez pas que votre site peut comporter
plus de 20 pages, dans ce cas n’oubliez pas de passer à la page suivante pour
retrouver les autres pages.
4. Vous pouvez également rechercher un mot au travers l’ensemble des pages du
site, tapez le mot dans la case.
5. Appuyez sur le bouton « chercher dans les pages » pour engager la recherche.
Toutes les pages qui contiennent le mot recherché seront affichées en liste, il
suffira de cliquer sur l’une d’entre elle.
N’oubliez pas que votre site peut contenir plus de 20 pages, alors vous devrez
cliquer sur la page 2, qui affichera les 20 pages supplémentaires.
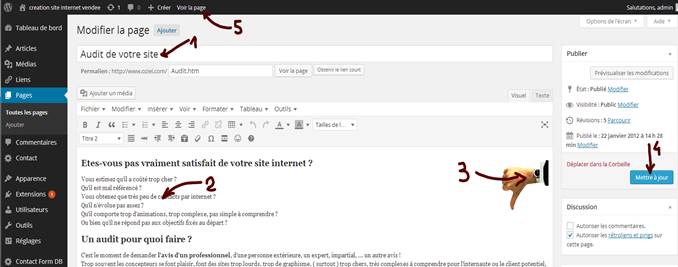
Modifier une page :

0. Avant de modifier une page, vous
devez vous placer sur cette page. Deux solutions s’offrent à vous, lancer une
« recherche de page » ou alors plus simple utiliser la « Barre
d’outils de Wordpress ».
1. Cliquez dans cet emplacement pour amener le curseur à cet endroit, puis
modifier le titre
2. Cliquez dans le corps de la page pour modifier le ou les textes de la page.
3. Cliquez sur une des photos, pour la supprimer et en ajouter une autre.
4. Finissez toujours votre travail (modification de la page) par le bouton
« Mettre à jour »
5. Après avoir modifié votre page, dépêchez-vous de regarder le résultat en
direct en cliquant sur le bouton « Voir la page » .
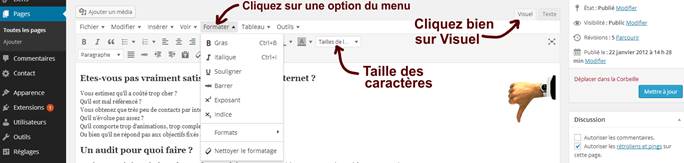
L’éditeur de pages et d’articles de WordPress
TinyMCE :
« TinyMce Advanced » voici le
nom barbare de l’éditeur qui va vous servir pour modifier une page.

Lorsque que vous souhaitez modifier ou agir avec cet éditeur, veillez bien à
être en éditeur « Visuel », l’onglet « Visuel » doit être
sélectionné.
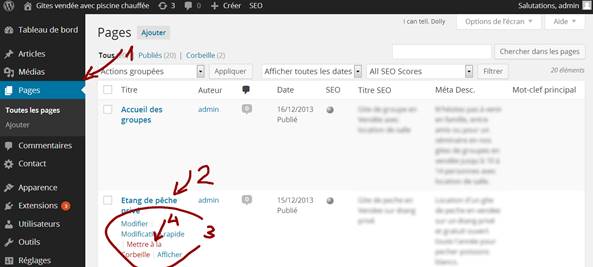
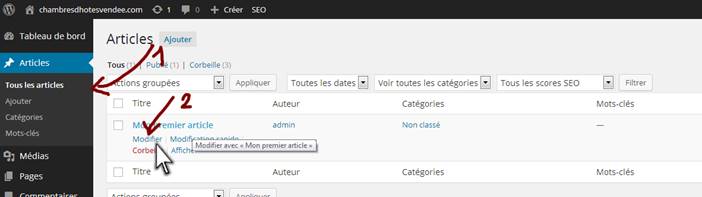
Supprimer une page ou un article :
1. Cliquez sur le menu « pages » du tableau de bord.
Les différentes pages ou articles de votre site apparaissent en liste
(n’hésitez pas à vous reporter au paragraphe concernant les recherches pour
retrouver rapidement la page ou l’article à supprimer).
2. Lorsque la liste des pages ou articles apparait, passez votre souris
(survol) au dessus du titre.
3. Au passage de votre souris un menu contextuel apparait.
4. Il suffit de cliquer sur l’option « Mise à la corbeille ».

Copier
une page
Rien de plus facile que de copier une page pour en créer une nouvelle en
reproduisant la même structure.
Sélectionnez tout d’abord la page (la source) dont vous souhaitez recopier le
contenu sur une autre page.
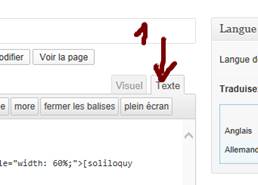
1. Dès que vous êtes sur cette page, passez en mode texte en cliquant sur
l’onglet « Texte ».


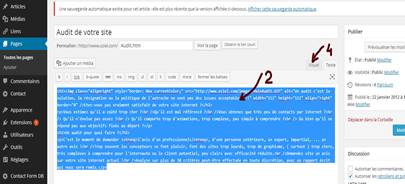
2. Sélectionnez l’ensemble du contenu (html) de cette
page et faites un copier (touches CTRL+C)
2b. Ajoutez une nouvelle page
3. Cliquez pour amener le curseur à l’endroit du corps de la page et faites un
coller (touches CTRL+V)
4. N’oubliez pas de revenir en mode « Visuel »
4. N’oubliez pas de repasser en mode visuel en cliquant sur l’onglet
« Visuel » et de cliquer sur « Publier »

Créer un diaporama de photos avec Soliloquy
Créer un nouveau diaporama pour y ajouter des photos
Avant toute insertion de photos
sur le site, il est indispensable de créer une ou plusieurs bibliothèques pour
chacune des catégories d’images ou de photos qui seront utilisées sur le site.
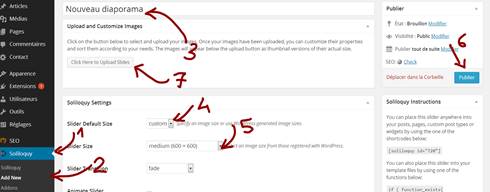
1. Tableau de bord > Soliloquy >
2. Cliquez sur « Add New » (pour ajouter un diaporama)
3. Donnez un nom à votre diaporama, par exemple « nouveau diaporama ».
4. Choisir l’option « CUSTOM »
5. Bien vérifier la taille des images qui seront incorporées
6. Créer le diaporama (prêt à accueillir des photos) en cliquant sur
« Publier »
7. Cliquez sur « Click Here to Upload Slides » pour commencer à
ajouter des photos

Ajouter des photos dans le diaporama
Ne pas oublier de bien cliquer sur la phase 6 du précédent paragraphe.
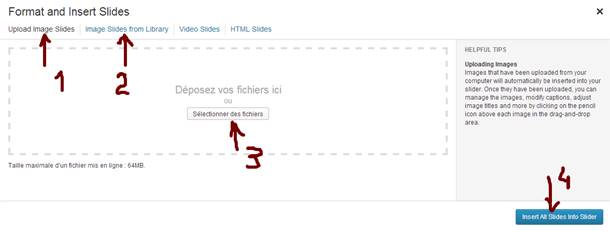
1. Cliquez sur « Upload image
slides » pour choisir des photos sur votre ordinateur
2. Cliquez sur « Image Slides from Library » pour choisir des photos
de la bibliothèque.
3. Si vous avez cliquez sur la phase 1, alors cliquez sur le bouton « Sélectionner
des fichier » pour commencer à choisir les photos qui se trouvent sur le disque
dur de votre ordinateur.
4. Finissez toujours la constitution de votre diaporama par le bouton
« Insert All Slides Into Slider »

Ajouter une ou
plusieurs photos dans le
diaporama
Ne pas oublier de bien cliquer sur la
phase 3 du précédent paragraphe.
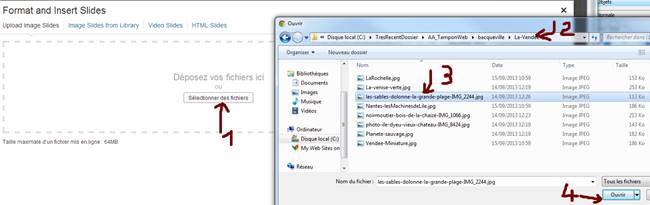
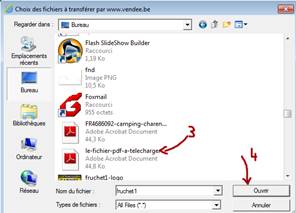
1. Cliquez sur « sélectionner des fichiers »
2. Dirigez-vous dans les dossiers de votre disque dur.
3. Cliquez une fois sur la photo que vous souhaitez insérer.
4. Cliquez sur le bouton « Ouvrir ».

Sélectionner
un diaporama pour ajouter, modifier ou supprimer une photo
1. Cliquez sur le bouton « Soliloquy ». Vous verrez apparaître la
liste des diaporamas existants.
2. Cliquez dans la liste sur le diaporama que vous souhaitez modifier.

Les liens
 Faire un lien sur un texte ou sur une photo vers une page
ou un site externe
Faire un lien sur un texte ou sur une photo vers une page
ou un site externe ![]()
Lien sur une image
Un lien sert à rediriger (renvoyer) un utilisateur (s’il clique sur ce lien) vers
un site internet extérieur au vôtre, vers une page (en interne) de votre propre
site, vers un article de votre propre site, ou vers un document contenu dans
une des bibliothèques ou galerie.
Allez sur Tableau de bord >
Pages.
Cliquez sur la page dont le contenu doit comporter un lien.
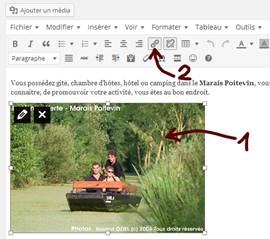
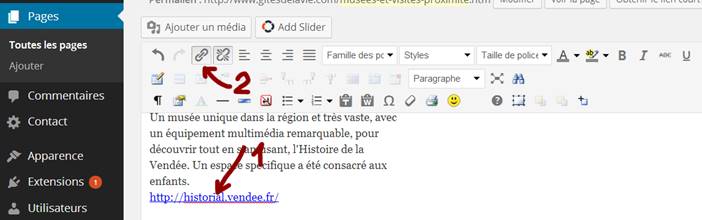
1. Cliquez sur la photo sur laquelle doit porter le lien.
2. Cliquez sur le bouton pour créer un lien


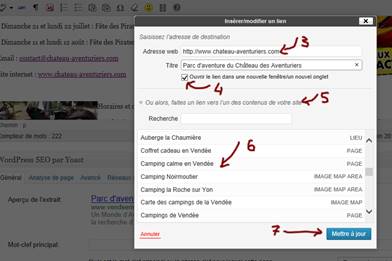
3. Entrez vous-même l’adresse l’url (lien
externe) vers laquelle doit porter le lien.
4. Si le lien mène vers un autre site internet (à l’extérieur) cochez cette
case qui ouvrira une nouvelle fenêtre en même temps que le nouveau site. Ainsi
l’internaute sera obligé de repasser par votre site internet.
5. Ou alors demandez à WordPress de vous ouvrir la liste des pages du site.
6. Cliquez sur une des pages de votre propre site (lien interne)
7. Terminez votre travail pour valider le lien par l’appui du bouton
« Ajouter un lien »
Lien sur un texte
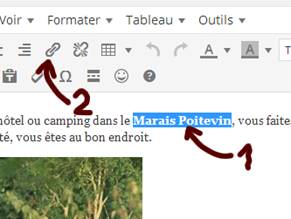
1. Faites la sélection du ou des mots sur lesquels doivent porter le lien.
2. Cliquez sur le bouton pour créer un lien
Répétez les séquences 3 à 6 comme précédemment pour une image
.
Modifier un lien sur un texte ou une photo
Modifier le lien sur une
photo :
Cliquez sur la photo sur laquelle doit porter le lien. Puis refaites les
opérations de 2 à 6.
Modifier le lien sur un texte :
Pour modifier un lien texte,
1. Déposer le curseur, en cliquant sur le mot sur lequel porte le lien (n’essayez
pas de faire une sélection).
2. Cliquez sur le bouton « liens »
Répétez les séquences 3 à 6 en faisant les modifications nécessaires.

Ajouter une photo directement à partir de wordpress
Définir les tailles des différents format de photo 

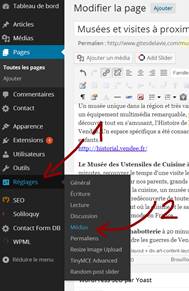
1. Cliquez sur l’option Réglages du Tableau de Bord
2. Cliquez sur Médias

1. Définir la taille vignettes
2. Définir la taille moyenne
3. Définir la taille normale, la plus grande.
Insérer une photo ou une image à l’intérieur d’une page c

1. Avant toute chose, n’oubliez pas de bien positionner votre curseur à
l’endroit de la page ou de l’article, où vous souhaitez que la photo soit
insérée. Un clic gauche fait apparaître le curseur clignotant à l’endroit
désiré.


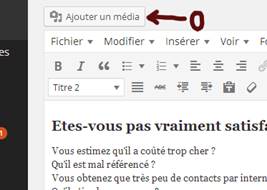
0. Cliquez sur l’icône afin d’insérer la photo
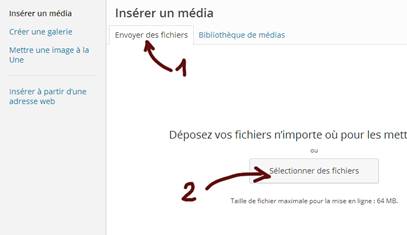
1. Cliquez sur le bouton « Envoyer des fichiers »
2. Cliquez sur le bouton « Sélectionner des fichiers »


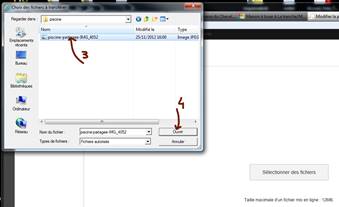
3. Sélectionner votre fichier, parcourez vos dossiers grâce à la boîte de
dialogue Windows ou Mac.
4. Appuyer sur le bouton « Ouvrir »
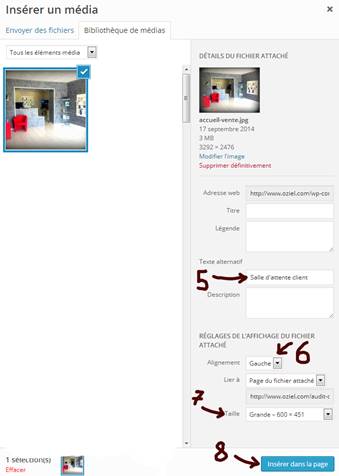
5. Commentez votre photo, c’est important pour le référencement, et
l’accessibilité.
6. Choisissez la façon dont seront affichés texte et photo
- Aucun : le texte se place avant ou après la photo (c’est l’option la
plus commode).
- Gauche : la photo se situe à gauche et texte à droite
- Centre : la photo est centrée
- Droite : la photo est à droite et le texte à gauche
7. Choisissez la taille de la photo qui doit s’afficher
8. Pour insérer la photo sur la page
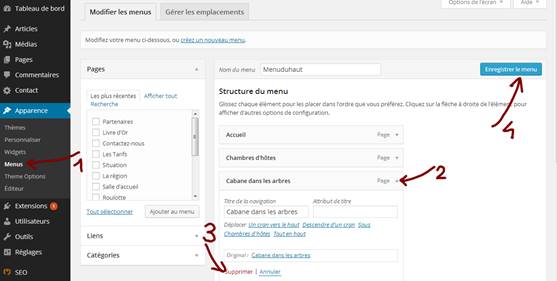
Le Menu
Ajouter une ou plusieurs pages au menu ![]()
Les pages créées n’apparaissent pas
automatiquement dans le menu.
En outre ces pages doivent être organisées par vous dans le menu.
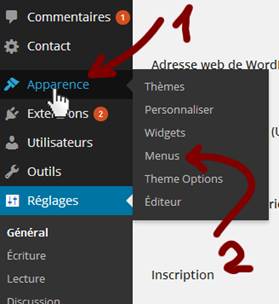
1 et 2. Tableau de bord > Apparence > Menus.

3. Cliquez bien sur l’option « afficher
tout » pour faire apparaître toutes les pages publiées.
4. Cliquez sur la page à ajouter dans le menu
5. Cliquez sur ajouter au menu

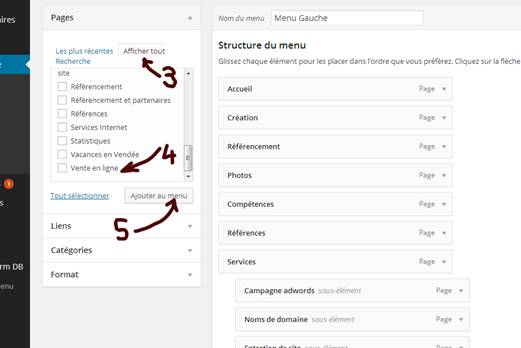
En cliquant sans relâcher sur les
différentes barres de menu vous pouvez effectuer ce que l’on appelle un
« glisser déplacer » à l’endroit où vous souhaitez que l’option du
menu apparaisse.
« Vente en ligne » et « Campagne adwords » sont deux sous
menu de « Services »
Pour faire qu’un menu devienne un sous menu, il suffit d’effectuer un petit
décalage vers la droite.
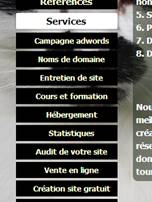
Sur la copie d’écran de droite vous avez la hiérarchie des menus telle que nous
l’avons souhaitée.


A gauche la structuration du menu sur votre tableau de bord Wordpress, à
droite la traduction de cette hiérarchie des menus sur le site Internet.
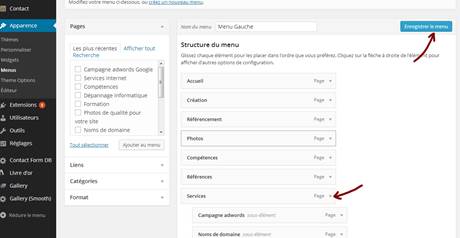
N’oubliez pas de finir votre aménagement du menu en terminant votre travail par
l’appui du bouton « enregistrer le menu ».
Supprimer une page du menu.
Il est possible de faire en sorte qu’une
page n’apparaisse plus dans le menu, cela revient à faire en sorte que cette
page ne soit plus accessible à partir du menu.
Cela ne veut pas dire que cette page sera supprimée ou qu’elle va disparaître
du système, elle n’est plus disponible ou affichable à partir du menu.

1. Cliquez d’abord sur l’option « menu » de « Apparence ».
2.. Cliquez sur la petite flèche orientée vers le bas correspondant à la page
que vous souhaitez retirée du menu.
3. Cliquez sur le bouton « Supprimer ».
4. Finissez toujours votre saisie par « enregistrer le menu » (bouton
bleu).
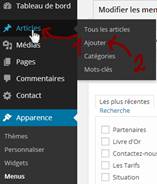
Les Articles
Ajouter un article dans les événements ou actualités
1. Tableau de bord > Articles.
2. Cliquez sur Ajouter.


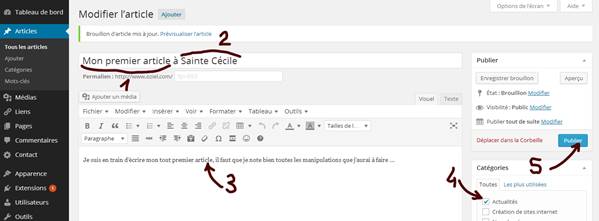
1. Entrez le titre
2. Après le thème rajouter la ville et/ou le nom du département où se déroule
l’activité.
Lorsque vous rédigez un article pensez au référencement, à la manière dont les internautes pourraient effectuer
leur recherche avec des mots clés et ainsi atteindre votre article.
3. Rentrez le texte de l’article.
4. Cochez Evenements (pour marquer un évènement) ou Non Classé (pour marquer
une actualité liée au site internet en lui-même)
5. Appuyer sur le bouton « Publier ».
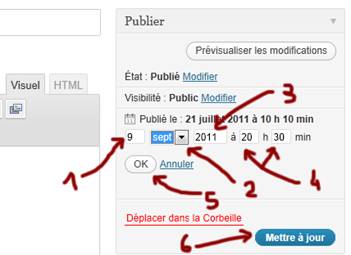
Dans un deuxième temps et toujours
sur la même fenêtre :

1. Cliquez sur le lien « Modifier » pour rentrer la date de
l’évènement.

1. Entrez le jour de l’évènement ou de l’actualité
2. Choisissez le mois
3. Vérifiez bien l’année (le système présentera par défaut l’année de la date
du jour).
4. Entrez (si vous les connaissez) l’heure et les minutes.
5. Cliquez sur le bouton « OK »
6. Cliquez sur le bouton « Mettre à jour ».
Modifier un article ou un
évènement
Tableau de bord > Articles.
1. Cliquez sur Tous les Articles.
2. Cliquez sur « Modifier » (et surtout pas Modification Rapide qui
remet la date de l’évènement à la date du jour)

Livre d’or
Approuver ou refuser un commentaire
laissé sur votre Livre d’Or ![]()
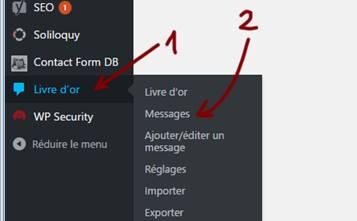
1. Dirigez-vous tout d’abord sur le menu Livre d’Or (via le Tableau de bord de
Wordpress)
2. Cliquez sur l’option « Messages »

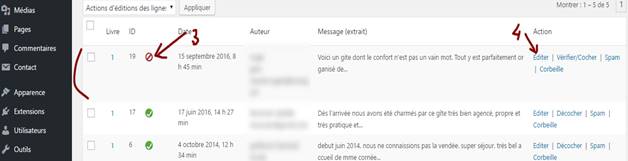
3. Le commentaire laissé par le client et non
encore validé apparait avec un petit rond rouge barré.
4. Cliquez sur « Editer » pour modérer (traiter) ce commentaire.

La liste des commentaires et avis laissés par vos clients apparait,
commentaires approuvés (vérifiés) ou non.
5. Cliquez sur « vérifié » si vous estimez que le commentaire doit
apparaître sur votre Livre d’Or.
5 bis. Cliquez sur « corbeille » si vous estimez que ce message n’a
pas à apparaître dans votre Livre d’Or.
6. Finissez toujours votre saisie par le bouton « enregistrer ».

Insérer un fichier (pdf, doc ou autre) en téléchargement sur votre site
Mettre un fichier PDF en téléchargement sur votre site
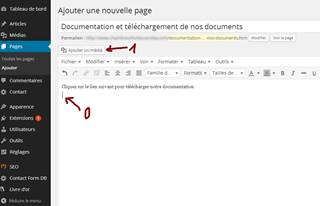
Rendez vous sur la page ou sur l’article sur lequel vous souhaitez insérer le
fichier au format PDF à mettre en téléchargement pour les utilisateurs ou visiteurs de votre site.


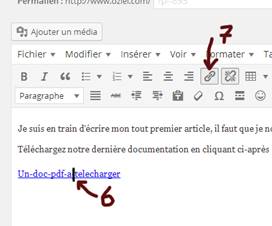
0. Positionnez le curseur où vous souhaitez intégrer le fichier PDF.
1. Cliquez sur le bouton permettant d’ajouter un média.
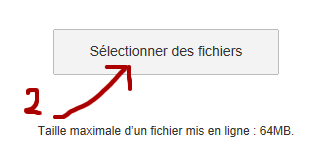
2. Cliquez sur le bouton « Sélectionner des fichiers … »


3. Retrouvez et cliquez sur le fichier que vous souhaitez mettre en téléchargement
sur votre site.
4. Cliquez sur le bouton « Ouvrir ».
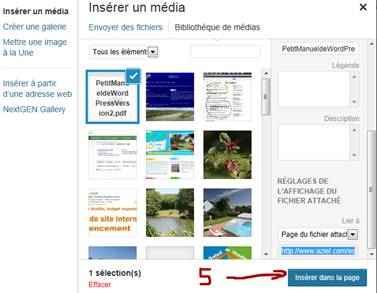
5. Terminez votre travail par l’appui du bouton insérer dans l’article ou dans
la page.
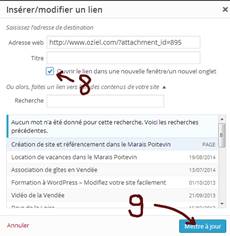
Si vous souhaitez que l’ouverture du fichier à télécharger se fasse dans une fenêtre supplémentaire (afin que
l’internaute ne quitte pas votre site),
6. Placez le curseur sur le lien.
7. Cliquez sur le bouton lien.
8. Cliquez sur la case à cocher « Ouvrir le lien dans une nouvelle
fenêtre »
9. Finissez votre saisie par l’appui du bouton « Mettre à jour ».


Aménager ou organiser son écran
Il est possible de modifier la
présentation de vos écrans (en fonction du contexte) faire apparaître ou
disparaître des éléments, faire apparaître ou disparaître des options à
l’écran, sans la moindre incidence sur le contenu de votre site internet.

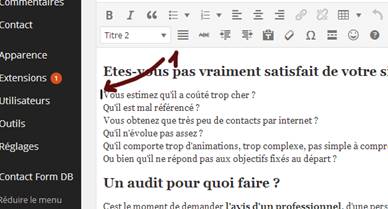
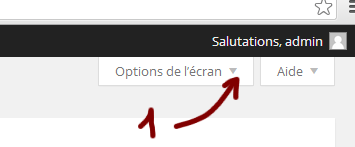
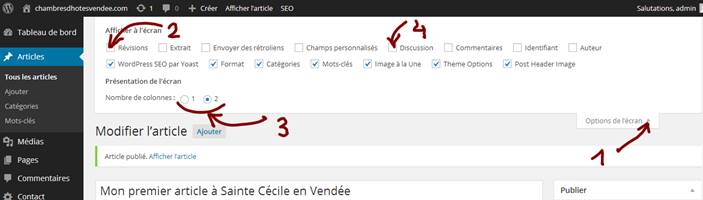
1. Cliquez en haut à droite sur la petite fleche “Option de l’écran”
Une fenêtre se déploie vers le bas laissant apparaître de multiples options.

2. Cette option laisse apparaître la
liste de l’ensemble des modifications accomplies sur une page ou un article.
3. Si vous êtes sur un écran étroit, il est possible de tout avoir sur une
seule colonne, très pratique lorsque l’on travaille sur un ordinateur portable.
4. Fait apparaître l’option d’ouverture ou de fermeture des commentaires sur
une page ou un article.
Ainsi vous pouvez vous amuser à faire
apparaître ou disparaitre des options, des petits encarts ou fenêtres sur
l’ensemble de votre écran, et je le répète sans aucune conséquence sur
le contenu de votre site internet.
En cas d’erreur, de problème, pour revenir en arrière
Utiliser la « révision » : on
restaure le contenu d’une page à une date (et heure) précise 
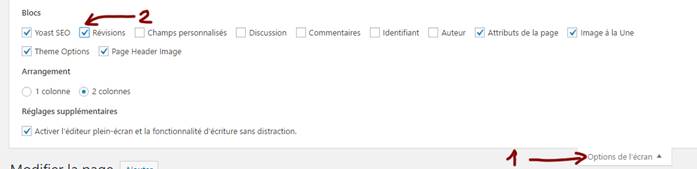
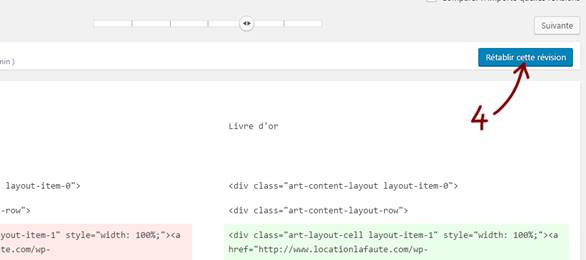
1. Cliquez sur « Options de
l’écran ».
2. Activer le mode « Révision » qui vous permet d’avoir en bas de
votre page la liste de l’historique des contenus de votre page. En des termes
plus simples, toutes les modifications effectuées sur une page dans un ordre
chronologique.

3. Descendre en bas de votre page, (tout en
bas) et choisir en cliquant sur le lien, le contenu de la page à la date qui
vous intéresse

4. Cliquez sur « Rétablir cette révision » qui va remettre
(restaurer) votre page dans l’état où elle était à la date que vous avez
choisie.

Sécurité et sauvegardes
A la moindre alerte concernant un dysfonctionnement majeur de votre site Internet n’hésitez pas à contacter et consulter votre webmaster. Nous avons mis en place sur une série de sauvegardes (en tout 14) qui sont effectuées pendant 14 semaines sur un planning glissant. Cependant ne laissez pas écouler ce délai, sans quoi, les sauvegardes seront compromises ou contaminées.
Nous vous conseillons de rapatrier aussi souvent que possible la sauvegarde de votre dossier complet « base de données » + « fichiers » directement du serveur d’OVH vers votre ordinateur et de conserver précieusement ces données. Elles nous permettront le cas échéant, après un piratage ou une corruption des données de récupérer facilement l’ensemble des données saines et de repartir avec un site internet sain. Vous pouvez conserver autant de sauvegardes que vous le souhaitez.
Récupération de la sauvegarde de votre site et
rapatriement sur votre ordinateur 
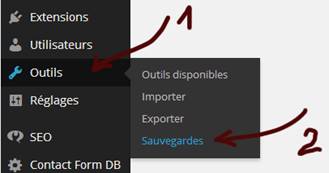
Dirigez-vous vers :
Tableau de bord -> 1. Outils -> 2. Sauvegardes

3. Cliquez ensuite sur le lien « Télécharger » correspondant à la dernière sauvegarde de votre site Internet effectuée par le système. Et enregistrer le fichier quelque part dans un dossier de votre disque dur.

Visualiser les données des formulaires de contact
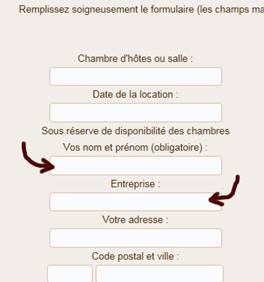
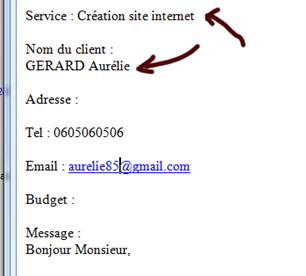
En principe lorsqu’un Internaute essaie de vous contacter, il se place sur la page appelée « Contact » ou « Nous contacter ». Sur cette page nous avons disposé un formulaire récoltant les informations de base afin de comprendre la demande du client et afin de le recontacter plus facilement.
On demande généralement le nom, prénom, A
la suite de cela vous reçevez un email qui reprend les
adresse, numéro de tel etc … éléments entrés
par le client dans le formulaire


Sachez que nous avons mis en place un système de sécurité qui récolte toutes les informations des formulaires postés par les internautes ou les clients. Ainsi si pour une raison inconnue les formulaires ne vous parvenaient pas par email (spam ou autre), rendez-vous sur « Contact Form DB » sur le tableau de bord de Wordpress vous aurez un aperçu chronologique de toutes les demandes postées :


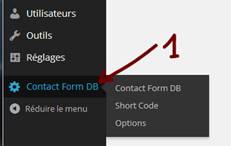
1. Cliquez sur l’option « Contact Form
DB » de votre Tableau de Bord.
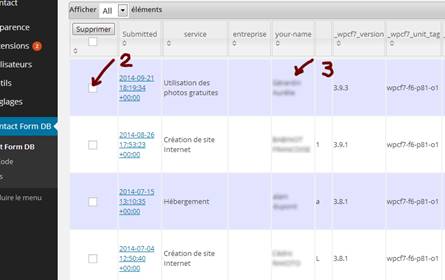
2. Cliquez sur les formulaires que vous souhaitez supprimer (les spams
éventuels)
3. Consultez les informations laissées par vos clients potentiels et
comparez-les avec les données contenues dans les emails reçus. Vérifiez bien
qu’il n’en manque pas et que vous avez bien recontacté tout le monde.
En conclusion
Wordpress logiciel libre
Merci aux concepteurs du logiciel libre wordpress. Merci de nous permettre
l’utiliser et de le proposer gratuitement sous licence open-source GPL.
Nous vous invitons vivement à visiter le site de la communauté francophone de wordpress
wordpress-fr.net pour en apprendre plus.
Auteurs divers et remerciements
Merci à la société Sev Ouest Communication et à mes collègues de travail (Benjamin ou Sébastien) qui m’ont orienté vers ce CMS et qui me permettent de progresser dans ce domaine.
Illustrer vos sites internet avec de belles photos
Pour rendre vos sites attractifs,
n’hésitez pas à y insérer de nombreux visuels, de nombreuses photos, c’est pour
parlant pour l’internaute. N’hésitez pas à vous rendre sur le site http://www.photo-vendee.com
Il propose la collection la plus importante de photos consacrées à la Vendée.